Customization
This guide shows you how to customize UI style and view mode in TinyCrayon SDK
Download Customization Example
Customize UI style
To match your app theme, you may want to customize the UI style of TCMaskView
To customize status bar style, set the following properties in TCMaskView:
- statusBarStyle
- prefersStatusBarHidden
To customize color of views, background, fonts, etc... Set the following properties of TCUIView:
- BackgroundColor: background color of the view.
- TintColor: tint color of the view, inside which the color of all the buttons and icons will be set to tint color.
- HighlightedColor: highlighted color of the view, inside which the highlighted color of all the buttons and icons will be set to highlighted color.
- TextColor: text color of the view, inside which the text color of all the labels will be set to text color.
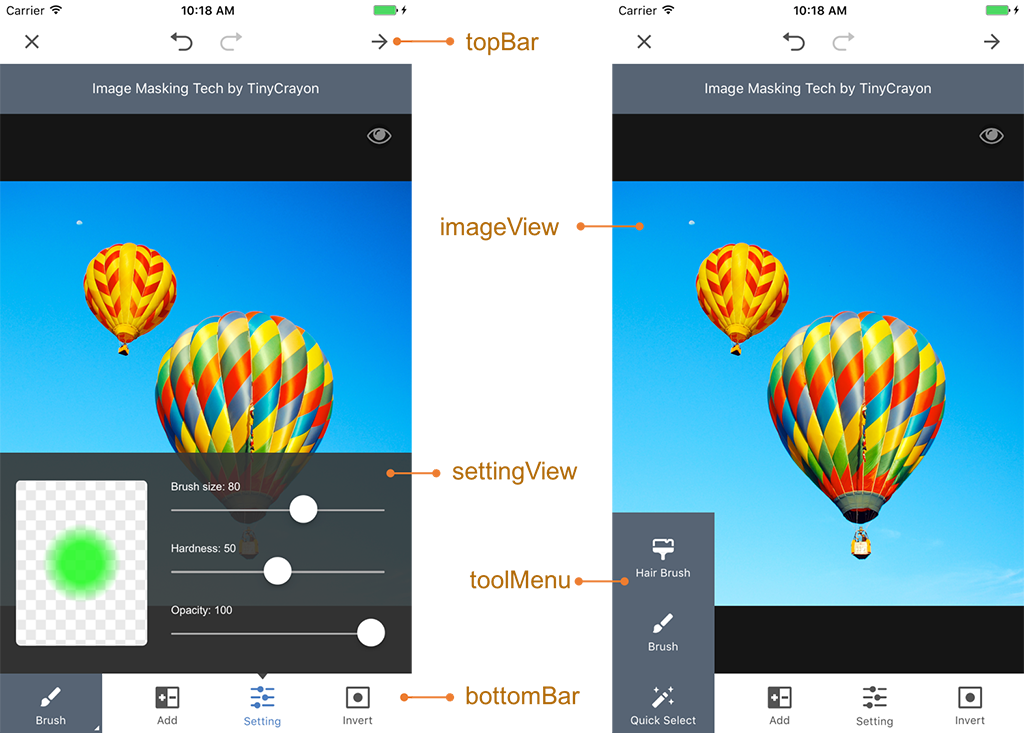
The TCUIView is an abstraction of UI related styles of UIView, the following graph shows the TCUIView components of TCMaskView:

TCUIView components
The following example changes TCMaskView theme to dark color:
let maskView = TCMaskView(image: self.image)
// Change status bar style
maskView.statusBarStyle = UIStatusBarStyle.lightContent
// Change UI components style
maskView.topBar.backgroundColor = UIColor(white: 0.1, alpha: 1)
maskView.topBar.tintColor = UIColor.white
maskView.imageView.backgroundColor = UIColor(white: 0.2, alpha: 1)
maskView.bottomBar.backgroundColor = UIColor(white: 0.1, alpha: 1)
maskView.bottomBar.tintColor = UIColor.white
maskView.bottomBar.textColor = UIColor.white
maskView.settingView.backgroundColor = UIColor(white: 0.8, alpha: 0.9)
maskView.settingView.textColor = UIColor(white: 0.33, alpha: 1)
maskView.presentFrom(rootViewController: self, animated: true)TCMaskView *maskView = [[TCMaskView alloc] initWithImage:image];
// Change status bar style
maskView.statusBarStyle = UIStatusBarStyleLightContent;
// Change UI components style
maskView.topBar.backgroundColor = [[UIColor alloc] initWithWhite:0.1 alpha:1];
maskView.topBar.tintColor = [UIColor whiteColor];
maskView.imageView.backgroundColor = [[UIColor alloc] initWithWhite:0.2 alpha:1];
maskView.bottomBar.backgroundColor = [[UIColor alloc] initWithWhite:0.1 alpha:1];
maskView.bottomBar.tintColor = [UIColor whiteColor];
maskView.bottomBar.textColor = [UIColor whiteColor];
maskView.settingView.backgroundColor = [[UIColor alloc] initWithWhite:0.8 alpha:0.9];
maskView.settingView.textColor = [[UIColor alloc] initWithWhite:0.33 alpha:1];
[maskView presentFromRootViewController:self animated:true];
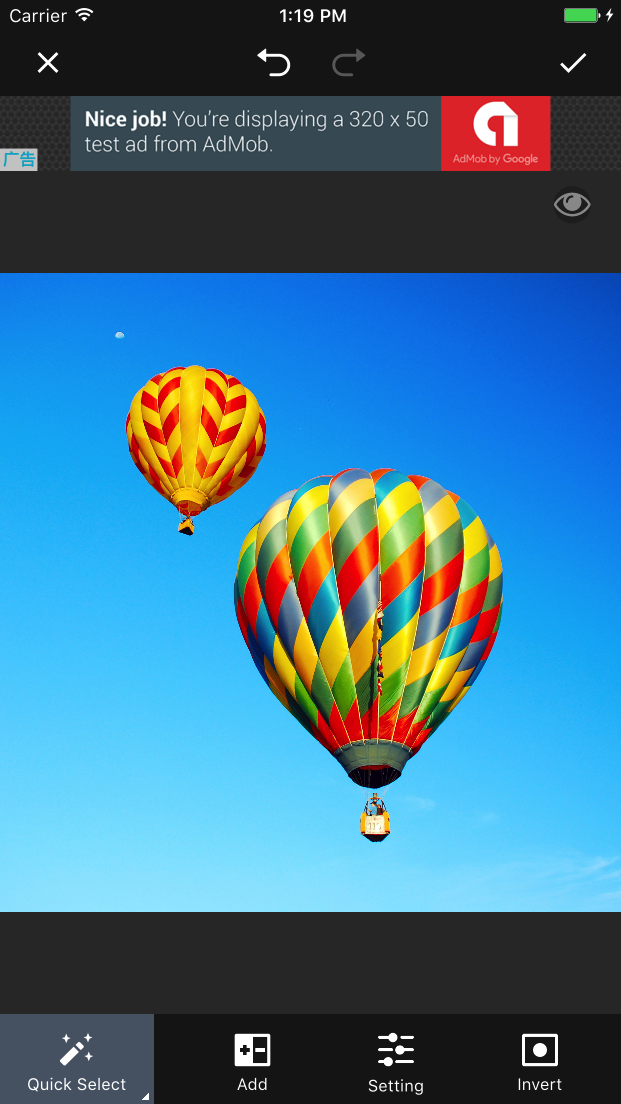
Dark color theme

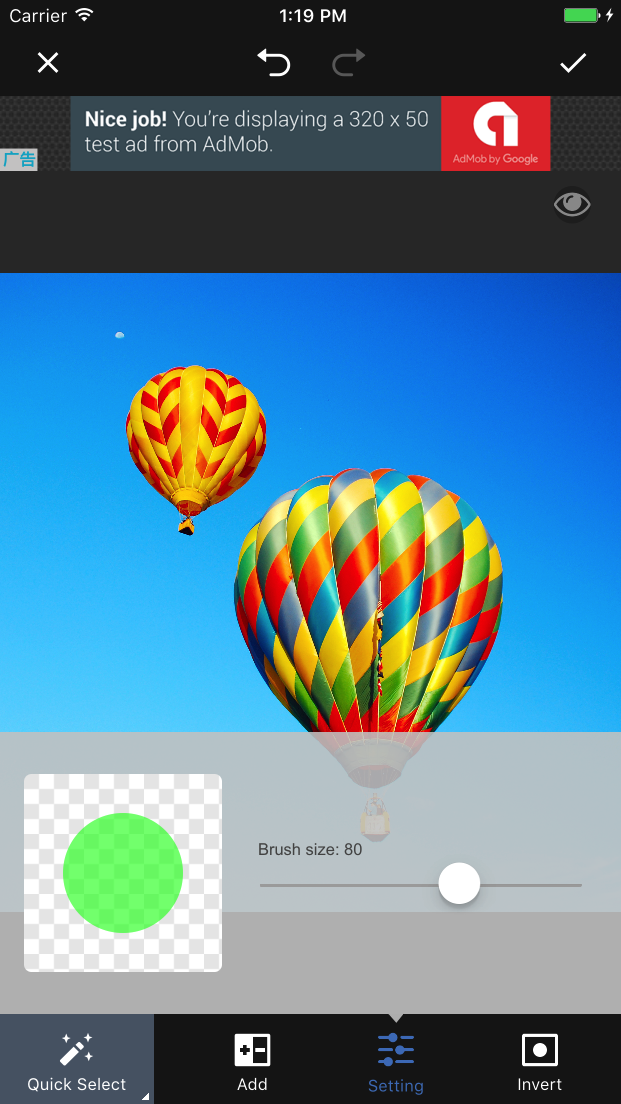
Dark color theme of settings view
Customize view mode
TCMaskViewMode defines how the current masking result is shown to the user. The user can switch the view mode by tapping the eye button  at the top right of imageView in TCMaskView.
at the top right of imageView in TCMaskView.
By default, TCMaskView provides three view modes:
- viewModes[0] = TCMaskViewMode(foregroundColor: UIColor(white: 1, alpha: 0.5), backgroundImage: nil, isInverted: true)
- viewModes[1] = TCMaskViewMode.transparent()
- viewModes[2] = TCMaskViewMode(foregroundColor: UIColor.black, backgroundImage: nil, isInverted: true)

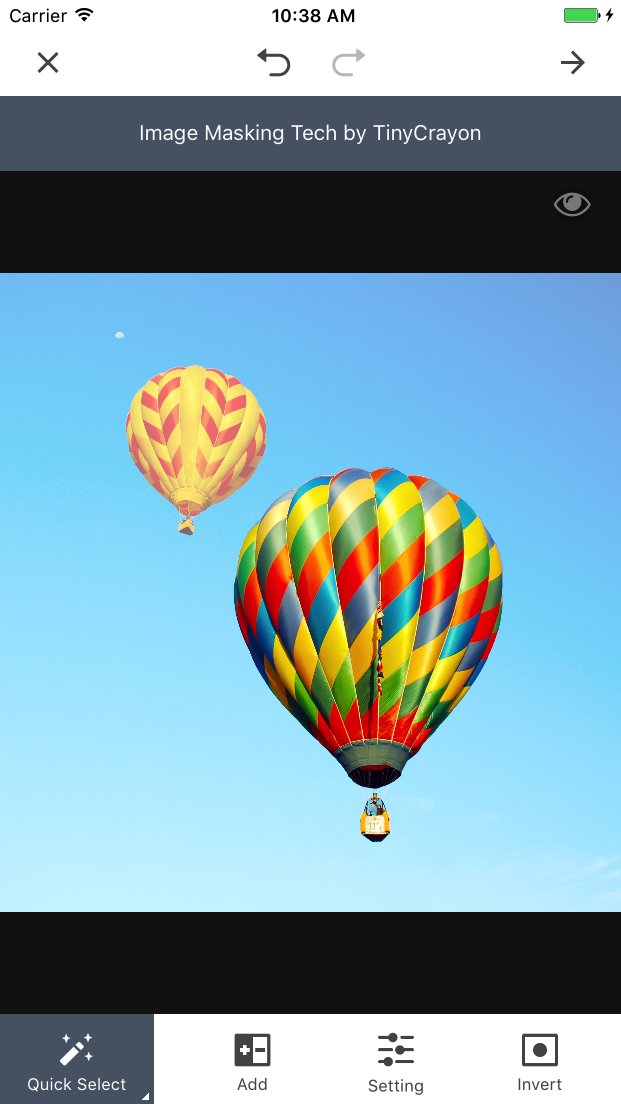
viewModes[0]

viewModes[1]

viewModes[2]
You can create your customized TCMaskViewMode by setting its foreground/background image/color, check out the TCMaskViewMode docs for details.
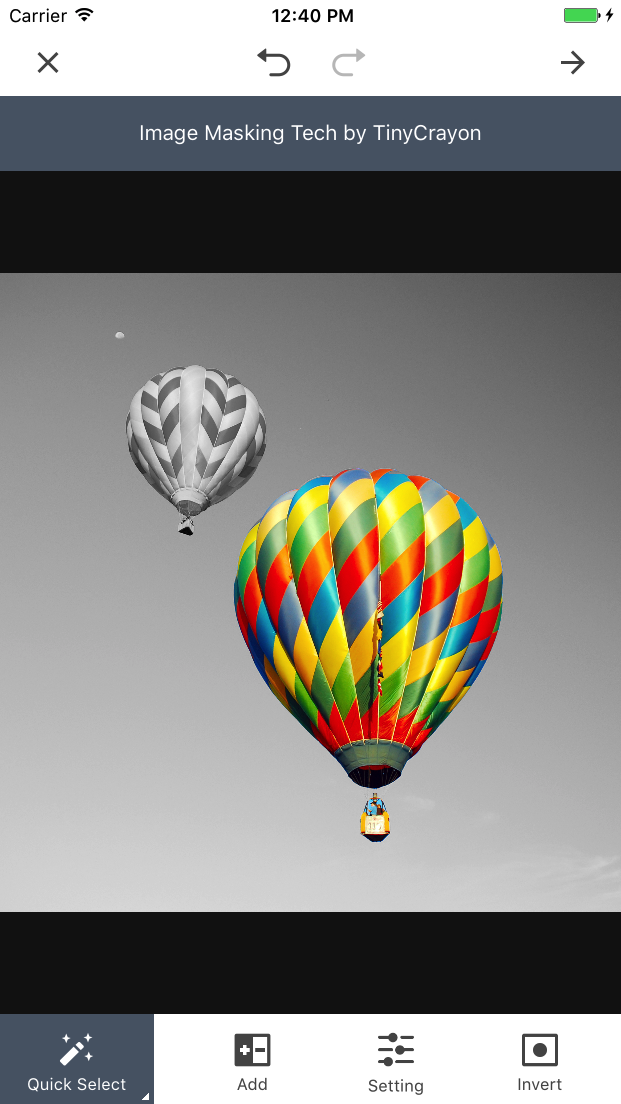
The following example creates a gray scale view mode which makes TCMaskView look like a color effect app:
// Create a customized view mode with gray scale image
let viewMode = TCMaskViewMode(foregroundImage: grayScaleImage, backgroundImage: nil, isInverted: true)
// set customized viewMode to be the only view mode in TCMaskView
maskView.viewModes = [viewMode]// Create a customized view mode with gray scale image
TCMaskViewMode *viewMode = [[TCMaskViewMode alloc] initWithForegroundImage:grayScaleImage
backgroundImage:nil isInverted:true];
// set customized viewMode to be the only view mode in TCMaskView
maskView.viewModes = @[viewMode];
Customized view mode
Localization
The TinyCrayon SDK is fully localizable. We provide an english fallback localization, that will be used when no matching localization is found. To determine the matching language TinyCrayon SDK uses NSLocale.preferredLanguages.
To add support for a language, set the TCMaskView.localizationDictionary before you create any TCMaskView. The following example adds suport for two language: English and Simplified Chinese:
// Add language support for English and Simplified Chinese
TCMaskView.localizationDictionary = [
"en": [:],
"zh-Hans": [
"Quick Select" : "快速选择",
"Hair Brush" : "头发画笔",
"Brush" : "画笔",
"Add" : "加",
"Subtract" : "减",
"Setting" : "设置",
"Invert" : "反向",
"Brush size" : "画笔大小",
"Hardness" : "硬度",
"Opacity" : "不透明度",
"Tips-Draw" : "单手指画出选择或移除的部分",
"Tips-Zoom" : "双手指的展缩控制放大或缩小",
"Tips-Move" : "双手指拖动来移动画布"
]
]// Add language support for English and Simplified Chinese
[TCMaskView setLocalizationDictionary: @{
@"en": @{ },
@"zh-Hans": @{
@"Quick Select" : @"快速选择",
@"Hair Brush" : @"头发画笔",
@"Brush" : @"画笔",
@"Add" : @"加",
@"Subtract" : @"减",
@"Setting" : @"设置",
@"Invert" : @"反向",
@"Brush size" : @"画笔大小",
@"Hardness" : @"硬度",
@"Opacity" : @"不透明度",
@"Tips-Draw" : @"单手指画出选择或移除的部分",
@"Tips-Zoom" : @"双手指的展缩控制放大或缩小",
@"Tips-Move" : @"双手指拖动来移动画布"
}
}];What's next
Check out the Submit to App Store guide to see things to notice before submittig your apps to app store.